Top posters
| HuyLord (633) | ||||
| eraser (52) | ||||
| Cljck (25) | ||||
| Don't matter (15) | ||||
| Thongtai_hl_x15 (12) | ||||
| mschip (12) | ||||
| holytu (11) | ||||
| hoaian (9) | ||||
| Vip Diển Châu (8) | ||||
| maybaygiay_b52 (8) |
Làm giao diện cho Blog 360
Trang 1 trong tổng số 1 trang
 Làm giao diện cho Blog 360
Làm giao diện cho Blog 360
Giả sử như bạn đã tạo một cái blog 360Y! rồi, bạn login vào, click vào chữ My page > Go to Edit Custom theme
Tut này sẽ làm themes theo kiểu Dùng “Top and bottom image” hiện đang thịnh hành trong giới trẻ ^^
Do đó bạn cần chuẩn bị 2 cái ảnh: 1 cái để lên trên đầu và 1 cái để xuống dưới cùng – lưu ý rằng dung lượng tối đa là 250 kb(thực ra chỉ nên làm ảnh bottom chừng 200kb và ảnh top chừng 100 kb trở lại, nó sẽ giúp cho blog của bạn load nhanh hơn) và định dạng ảnh phải là jpeg.
Về kích thước ảnh có 2 thông số width(chiều rộng) và height(chiều dài)
Chiều rộng bạn nên dùng 984, bởi vì màn hình của bạn là 1024x786 pixels, chừa chừng 20 px 2 bên lề nên tấm ảnh kích thước 984 sẽ trải rộng vừa đủ khít màn hình.
Chiều dài cho top image thường là 500 và 700 cho bottom image, tùy vào nguồn ảnh bạn có được bạn có thể điều chỉnh chiều dài sao cho thích hợp nhất.
Hình nguồn thì bạn phải tự làm hoặc tự kiếm thôi. Nhớ viết mấy chữ lăng nhăng lên cho nó có xì tai riêng của mình.
Bạn nào thích cartoon thì có thể vào http://wallcoo.com/cartoon/index.htm trong này có khá nhiều hình dễ thương ^^
Hoặc là lụm mấy cái hình kagaya tím tím rồi xào lại cho nó lãng mạng " class="inlineimg" border="0" /> như cái này
" class="inlineimg" border="0" /> như cái này

from http://360themes.com/index.php?option=com_content&task=view&id=111&Itemid=1
Làm sao để cắt bức ảnh của bạn ra một cách đơn giản, cái đó phụ thuộc vào khả năng dùng photoshop của bạn thôi " class="inlineimg" border="0" /> Tôi thường cắt bằng cách tạo file mới với kích thước cần cắt, chẳng hạn như 984x700 cho bottom image, dùng move tool kéo hình nguồn sang file mới đó và xê qua kéo lại điều chỉnh, sau đó save lại.
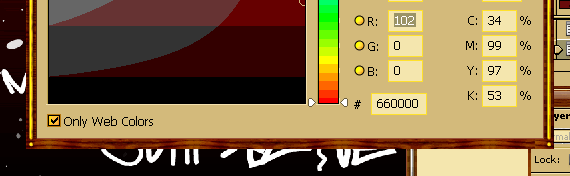
Chọn màu background của bạn: Bạn nên chọn màu background không quá tương phản với màu top image và bottom image. Hãy kiểm tra trong bất kì hộp thoại Color Picker nào, chọn màu sau đó check vào ô Only web color, bạn được mã màu sẽ hiển thị trên trang web. Bởi vì khi save ảnh lại và up lên web, ảnh sẽ không giữ được màu trung thực như khi nhìn trong photoshop. Điều này đặc biệt quan trọng trong chuyện hòa màu để che giấu phần chuyển tiếp giữa ảnh top - backround - ảnh bottom
Tut này sẽ làm themes theo kiểu Dùng “Top and bottom image” hiện đang thịnh hành trong giới trẻ ^^
Do đó bạn cần chuẩn bị 2 cái ảnh: 1 cái để lên trên đầu và 1 cái để xuống dưới cùng – lưu ý rằng dung lượng tối đa là 250 kb(thực ra chỉ nên làm ảnh bottom chừng 200kb và ảnh top chừng 100 kb trở lại, nó sẽ giúp cho blog của bạn load nhanh hơn) và định dạng ảnh phải là jpeg.
Về kích thước ảnh có 2 thông số width(chiều rộng) và height(chiều dài)
Chiều rộng bạn nên dùng 984, bởi vì màn hình của bạn là 1024x786 pixels, chừa chừng 20 px 2 bên lề nên tấm ảnh kích thước 984 sẽ trải rộng vừa đủ khít màn hình.
Chiều dài cho top image thường là 500 và 700 cho bottom image, tùy vào nguồn ảnh bạn có được bạn có thể điều chỉnh chiều dài sao cho thích hợp nhất.
Hình nguồn thì bạn phải tự làm hoặc tự kiếm thôi. Nhớ viết mấy chữ lăng nhăng lên cho nó có xì tai riêng của mình.
Bạn nào thích cartoon thì có thể vào http://wallcoo.com/cartoon/index.htm trong này có khá nhiều hình dễ thương ^^
Hoặc là lụm mấy cái hình kagaya tím tím rồi xào lại cho nó lãng mạng
 " class="inlineimg" border="0" /> như cái này
" class="inlineimg" border="0" /> như cái này
from http://360themes.com/index.php?option=com_content&task=view&id=111&Itemid=1
Làm sao để cắt bức ảnh của bạn ra một cách đơn giản, cái đó phụ thuộc vào khả năng dùng photoshop của bạn thôi " class="inlineimg" border="0" /> Tôi thường cắt bằng cách tạo file mới với kích thước cần cắt, chẳng hạn như 984x700 cho bottom image, dùng move tool kéo hình nguồn sang file mới đó và xê qua kéo lại điều chỉnh, sau đó save lại.
Chọn màu background của bạn: Bạn nên chọn màu background không quá tương phản với màu top image và bottom image. Hãy kiểm tra trong bất kì hộp thoại Color Picker nào, chọn màu sau đó check vào ô Only web color, bạn được mã màu sẽ hiển thị trên trang web. Bởi vì khi save ảnh lại và up lên web, ảnh sẽ không giữ được màu trung thực như khi nhìn trong photoshop. Điều này đặc biệt quan trọng trong chuyện hòa màu để che giấu phần chuyển tiếp giữa ảnh top - backround - ảnh bottom
 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360

Làm thế nào để ảnh top và ảnh bottom hòa màu vào màu backround? Tôi tự hỏi: ”Cắc cớ gì phải hòa màu vào chi vậy ”
Và tôi tự trả lời: “Làm vậy để khi nhìn vào người ta sẽ không biết được đâu là điểm bắt đầu của bottom image, giống như cả blog của bạn từ trên xuống sẽ là một tấm ảnh dài, điều đó sẽ làm theme của bạn trông chuyên nghiệp hơn”.
- Nếu bạn tự làm ảnh bottom chẳng hạn cái này tôi làm với layer dưới cùng dùng Gradient Overlay và vẽ vời linh tinh ở mấy layer trên.

Layer > layer style > Gradient Overlay…

 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360
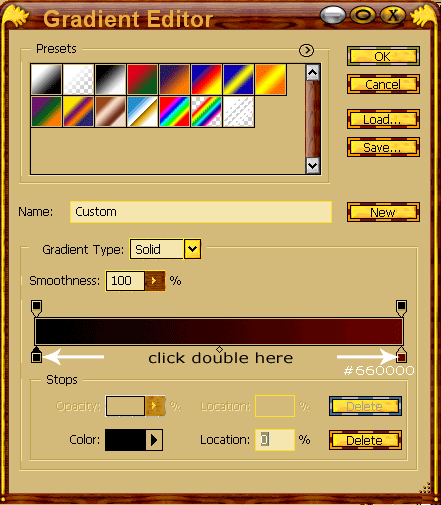
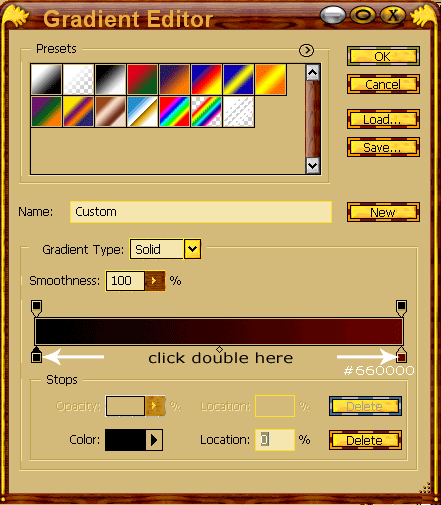
Trong hộp thoại Gradient Editor click double vào 2 điểm neo và chỉnh màu, sử dụng web color và mã màu background bạn đã có. Bạn có thể tạo thêm điểm neo để chuyển màu 2 lần và cũng có thể xóa nó đi bằng cách “nắm lấy nó và kéo xuống dưới”
Ở đây tôi muốn làm cho cái bottom image chuyển dần sang màu nền là #660000

Nếu bạn chọn màu nhầm, đáng lẽ phải từ đen sang đỏ thì nó lại chuyển từ đỏ sang đen, hãy sử dụng checkbox reverse. Kết quả

Ở đây tôi muốn làm cho cái bottom image chuyển dần sang màu nền là #660000

Nếu bạn chọn màu nhầm, đáng lẽ phải từ đen sang đỏ thì nó lại chuyển từ đỏ sang đen, hãy sử dụng checkbox reverse. Kết quả

 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360
Nếu bạn làm bottom image từ hình nguồn, vd hình này

đơn giản vì phần trên của nó đã có màu trắng rồi, lấy mã web color cái màu trắng trong hình đó đặt làm màu nền blog là nó sẽ blend không nhìn ra <mg src=" class="inlineimg" border="0" />
- Nếu là hình như thế này

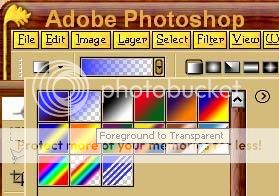
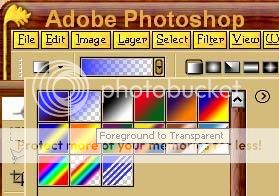
bạn cần chuyển màu phần tiếp giáp của bottom image sang màu xanh da trời chẳng hạn, dùng công cụ Gradient tool kiểu foreground to transparent. Chọn màu foreground là màu xanh



đơn giản vì phần trên của nó đã có màu trắng rồi, lấy mã web color cái màu trắng trong hình đó đặt làm màu nền blog là nó sẽ blend không nhìn ra <mg src=" class="inlineimg" border="0" />
- Nếu là hình như thế này

bạn cần chuyển màu phần tiếp giáp của bottom image sang màu xanh da trời chẳng hạn, dùng công cụ Gradient tool kiểu foreground to transparent. Chọn màu foreground là màu xanh


 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360
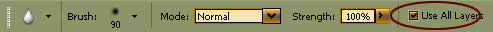
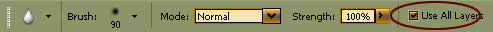
Tạo layer mới và giữ shift kéo từ trên xuống.Nếu chưa vừa ý thì Ctrl+Z rồi làm lại. Sau đó nếu chưa đều bạn dùng Blur tool và Smudge tool với options như sau, chà các vùng màu chưa đều ra cho nó đều " class="inlineimg" border="0" />

bạn được kết quả


bạn được kết quả

 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360
Lưu ý là trong mọi trường hợp luôn luôn phải dùng webcolor nếu không ảnh sẽ không hoàn toàn blend vào nền
Làm xong bạn nhớ lưu lại file PSD để sau này có gì còn chỉnh sửa
OK con gà đen 2 cái ảnh top và bottom rồi, bạn hãy vào File > Save for web, chỉnh cái quality ảnh vừa đủ nhìn mà cũng đủ nhẹ, định dạng phải là jpeg.
Upload 2 cái ảnh đó lên và mix lại mấy cái Page Background linh tinh
Paste cái mã màu page background vào ví dụ #660000
Chọn mấy cái màu khác bằng cách click vào ô màu. Bạn cũng có thể để transparent nữa.
QUOTE cái này của bạn vunguyendn, một số tips khi phối màu các modules
Làm xong bạn nhớ lưu lại file PSD để sau này có gì còn chỉnh sửa
OK con gà đen 2 cái ảnh top và bottom rồi, bạn hãy vào File > Save for web, chỉnh cái quality ảnh vừa đủ nhìn mà cũng đủ nhẹ, định dạng phải là jpeg.
Upload 2 cái ảnh đó lên và mix lại mấy cái Page Background linh tinh
Paste cái mã màu page background vào ví dụ #660000
Chọn mấy cái màu khác bằng cách click vào ô màu. Bạn cũng có thể để transparent nữa.
QUOTE cái này của bạn vunguyendn, một số tips khi phối màu các modules
Màu module
-Nếu hình “treo” trên đỉnh là một hình nhiều ánh sáng, hãy phối màu sao cho các modules như “Bar name, Profile, Photo Background” chịu sự ảnh hưởng của nguồn sáng này, như vậy bạn cần trỏ chuột để lấy màu vùng sáng lân cận của cái hình rồi phối.
- Màu các modules không nên nhợt nhạt vì nó sẽ bị background “ăn thịt”!
- Màu của viền các modules cũng đừng quá rực rỡ (có khá nhiều đường viền đấy bạn ạ, và màu của chúng làm ảnh hưởng không ít).
- Màu chữ của các thành phần cũng là rất quan trọng, đừng để nó bị “chìm nghỉm” vào màu của module mà cũng đừng quá “chói chang mùa hè”.
- Blast nên chọn chế độ Whisper (tôi rất mến chế độ này) vì nó được transparent (trong suốt) một ít, không làm che đi phần nền phía sau. Màu của nó cũng tùy nền phía sau mà chọn cho hợp.
- Blog comment background nên chọn khác màu với page background nhưng cũng không nên quá nổi bật.
- Cũng xin mạn phép nhắc bạn thêm một điều nữa thôi (huhu), đó là trong mục Main Text Font bạn hãy chọn 1 trong 3 font :Arial, Times, Verdana để những người vào thăm blog của bạn có thể Comment khen ngợi bằng tiếng Việt có dấu. Rất tiếc là Yahoo 360° Teams đã quên mất Font cho Blast nên chúng ta vẫn chưa thể “thầm thì” bằng tiếng mẹ đẻ đủ dấu. Tôi sẽ Feedback để cầu cho một sự thay đổi sắp tới.
 Re: Làm giao diện cho Blog 360
Re: Làm giao diện cho Blog 360
Tôi thì thường chọn font Arial, trông có vẻ tốt hơn 2 cái kia. Avatar của bạn cũng nên hợp rơ với cái theme nữa.
Thứ tự làm thường như sau
1. Chọn hình bottom
2. Chọn màu nền trực tiếp trong web và thử lại trong photoshop để xem nó có giống nhau hoàn toàn không. Có trường hợp bạn chọn màu nền mà không thử trên web trước nên kết quả là khi up lên web đường line giữa top, bottom với background sẽ lộ rõ, rất xấu. Một số web color trong photoshop không hiển thị chính xác trên web yahoo, không hiểu tại sao?
3. Blend cho bottom
4. Làm top
5. Mix các thông số về đường viền, màu chữ ... Bước này cũng rất quan trọng bởi vì phần chính của blog bạn là chữ chứ không phải là hình ảnh. Font chữ, cỡ chữ và màu sắc thích hợp sẽ giúp bạn rất nhiều
Trên đây là một số kinh nghiệm mà tôi thu thập được và tự chế ra sau khi làm được cái themes đầu đời @@. Hi vọng nó có ích cho bạn.
http://360themes.com – một trang web của người Việt có nhiều themes đẹp, bạn có thể tham khảo
Thứ tự làm thường như sau
1. Chọn hình bottom
2. Chọn màu nền trực tiếp trong web và thử lại trong photoshop để xem nó có giống nhau hoàn toàn không. Có trường hợp bạn chọn màu nền mà không thử trên web trước nên kết quả là khi up lên web đường line giữa top, bottom với background sẽ lộ rõ, rất xấu. Một số web color trong photoshop không hiển thị chính xác trên web yahoo, không hiểu tại sao?
3. Blend cho bottom
4. Làm top
5. Mix các thông số về đường viền, màu chữ ... Bước này cũng rất quan trọng bởi vì phần chính của blog bạn là chữ chứ không phải là hình ảnh. Font chữ, cỡ chữ và màu sắc thích hợp sẽ giúp bạn rất nhiều
Trên đây là một số kinh nghiệm mà tôi thu thập được và tự chế ra sau khi làm được cái themes đầu đời @@. Hi vọng nó có ích cho bạn.
http://360themes.com – một trang web của người Việt có nhiều themes đẹp, bạn có thể tham khảo
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết|
|
|
![-‘๑’- A12 Corp -‘๑’- [V][One]](https://2img.net/i/fa/logo/logo_en.png)
 Trang Chính
Trang Chính
